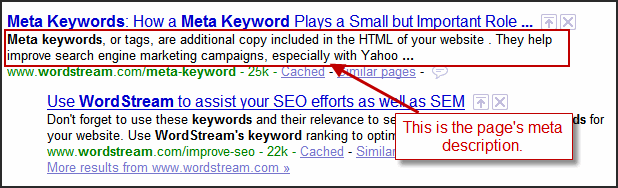
La balise META Description est elle aussi située entre les balises <HEAD></HEAD>. Elle est fréquemment reprise sur les pages de résultats pour décrire brièvement votre contenu.
Lire également : Quelques matériels réseaux essentiels
Son importance SEO a décru, les algorithmes se basant plutôt sur la balise TITLE et votre contenu pour juger de la pertinence sémantique de vos pages. Mais vous ne devez pas pour autant négliger sa rédaction. En quelques phrases courtes, vous disposez d’une tribune en première page de Google pour convaincre les internautes de cliquer sur votre résultat plutôt que sur celui d’un concurrent. Une balise META Description attractive améliore votre taux de clic. A visibilité de positions égales, vous obtiendrez un trafic plus important, c’est classé parmis les facteurs importants de référencement in-site.
Vous pouvez reprendre l’expression travaillée ou une variante proche. Sur un ordinateur de bureau, les mots tapés par l’internaute sont affichés en gras s’ils sont présents dans votre META Description, vous apportant une visibilité supplémentaire. Nous vous conseillons de mettre vos atouts en avant pour vous différencier de la concurrence. Vous vendez en ligne ? Des informations comme « Retour Gratuit », «frais de port offerts », « livraison sous 48h », « fabriqué en France », ou « fabrication Française » peuvent emporter la décision.
Lire également : Les étapes à suivre pour faire imprimer en 3D
Vous pouvez intégrer des appels à l’action en utilisant par exemple des verbes à l’impératif. Vous pouvez aussi créer un sentiment d’urgence avec des termes comme « Offre Exceptionnelle », « Dans la limite des stocks disponibles »…
La concision est le maître-mot. La longueur idéale de la balise META Description est limitée à environ 150 /165 caractères max. si vous rédigez une description trop longue, elle sera tronquée et perdra donc de son intérêt.
Les balises de titres et intertitres <Hn>
Nous nous intéressons aux balises positionnées entre les balises <BODY></BODY> et visibles directement à l’écran par l’internaute.
Quand vous lisez un article de presse, un catalogue de vente par correspondance ou toute autre publication papier, les textes sont introduits par des titres et sont structurés en paragraphes. Il en va de même sur un site web. Qu’il s’agisse d’une page de catégorie de site e-commerce, d’une page présentant un produit à la vente, d’une page catégorie de Blog ou encore d’une page d’article de blog, vous trouverez normalement un découpage avec un titre principal et plusieurs intertitres.
Les balises HTML qui correspondent aux titres et intertitres sont au nombre de six : <H1></H1>, <H2></H2>, <H3></H3>, <H4></H4>, <H5></H5>, <H6></H6>. Le nombre correspond à leur importance, la balise <H1></H1> étant la plus importante, suivie de la balise <H2></H2>, etc…Nous désignons ces six déclinaisons possibles sous le terme générique de balises <Hn.>
Elles jouent un rôle particulier en SEO en accueillant des mots importants dans votre sémantique : expression travaillée, mais aussi vocabulaire relevant du champ lexical mis en valeur.
Vous devez être particulièrement attentif à la rédaction de votre balise H1. Si la balise H1 ne doit pas être un copié-collé de la balise TITLE, il est conseillé de reprendre l’expression travaillée ou une variante proche. Son contenu doit être accrocheur ou au moins informatif, car c’est le premier élément en grande taille qui s’affiche à l’écran quand l’internaute arrive sur votre page. Si le HTML5 permet d’afficher plusieurs balises <H1></H1> au sein d’une page, de nombreuses subtilités sont à prévoir. Le plus simple et le plus sûr est donc d’utiliser une seule balise H1 par page.
Les autres balises <Hn> jouent aussi un rôle important
Vous ne devez pas répéter dans chaque balise <Hn> l’expression travaillée sur la page pour éviter la suroptimisation. Par contre, exploitez le champ lexical de votre expression principale dans vos balises <Hn> et mettez en avant des termes qui viennent renforcer votre légitimité sur le sujet traité. Il est aussi conseillé d’éviter quand c’est possible les balises <Hn> généralistes. Par exemple, sur une page présentant un modèle de chaise de jardin, vous avez intégré une liste d’articles similaires introduit par une balise <H2></H2> ou <H3></H3> : préférez « Sélection de chaises et mobilier de jardin» à « Articles similaires ». Vous n’êtes pas obligé d’utiliser les six niveaux de profondeur des balises <Hn> dans vos contenus, vous pouvez très bien ne recourir qu’à des balises <H2></H2> ou ne pas dépasser le niveau <H3></H3> par exemple.